||test||
!test!<
Edit: Thanks to @Antik@lemmy.ml for figuring it out!
::: spoiler BUTTON TEXT
HIDDEN TEXT
:::
Becomes
BUTTON TEXT
HIDDEN TEXT
They work I think but they don’t work on mobile at all
Yet!
At least the structure is there and baked in so it’s only a matter of time 😀
::: spoiler test testing
Aha! That got it. Three colons. Spoiler, then the text for the spoiler listing, an enter, n closing `::: and then it works. It doesn’t work without the enter before the spolied text, which is just confusing and annoying imo. The >! Markdown is so much better.
But! You can enter anything after the initial
::: spoileras the text to show before clickingextra
testing
It’s working on mobile browser for me, but not on jerboa. Jerboa doesn’t seem to recognize several markdown notations.
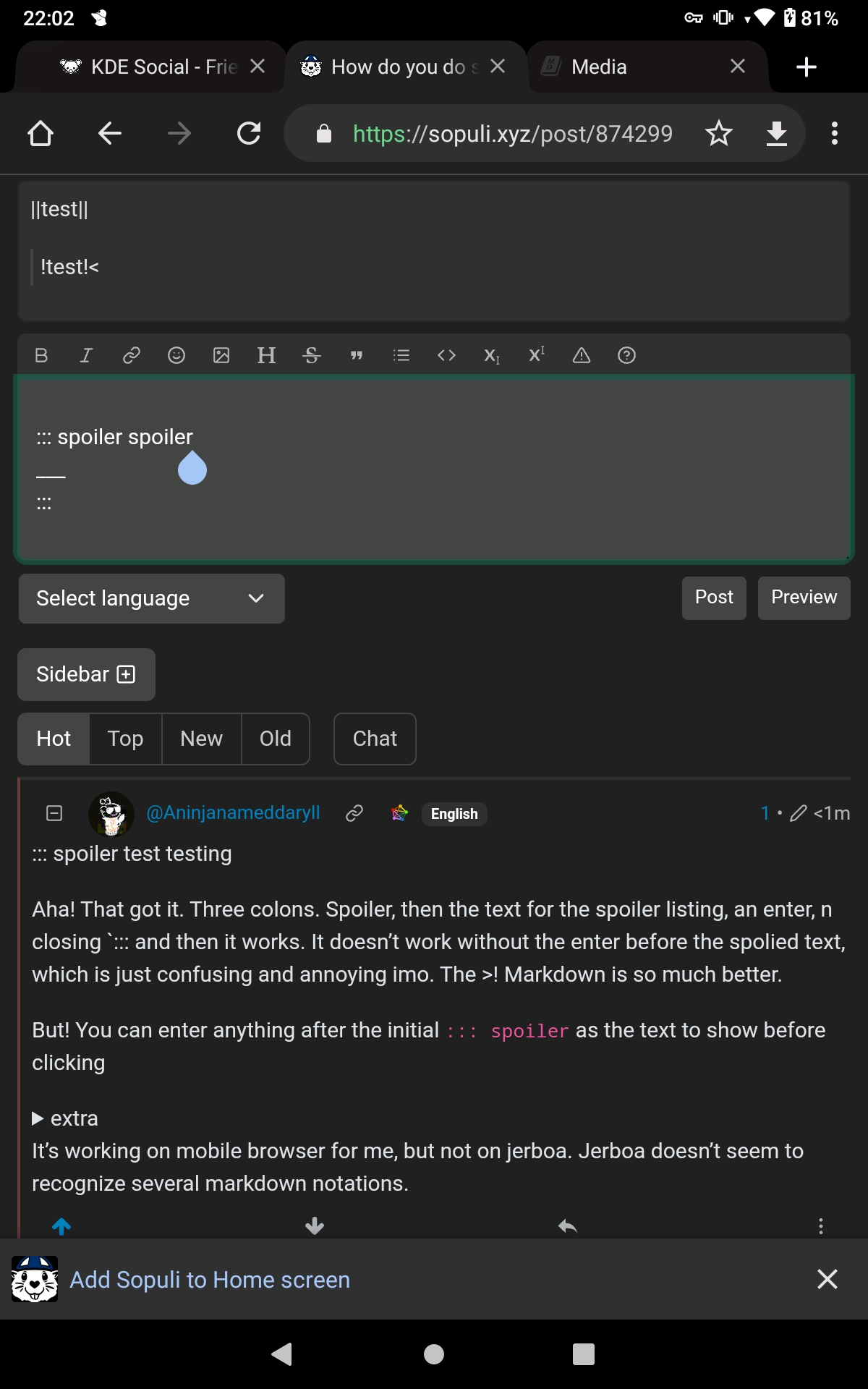
 that’s a screenshot with the spoiler entry from the little triangle with an ! In it from the entry box
that’s a screenshot with the spoiler entry from the little triangle with an ! In it from the entry boxI think you want to start the spoiler with:
`::: spoiler spoiler
SPOILED TEXT
And then end it with
`:::
So that would equal:
spoiler
Balls
Do that without the tilde.
Edit: I also just noticed that, at least on desktop, a “spoiler” button is there when you make a comment (it’s the triangle exclamation mark icon).
Testing
spoiler
This is the spoiler text
123
Doesn’t do anything on memmy :/
Success!
Though I still haven’t figured out how to get a line break after the spoiler on regular text.
hidden
This is a test
Amazing; thank you!!
I’m trying to get what the other guy said to work, please bear with my idiocy
If that is it, then ::: spoiler spoiler wtf? :::
spoiler
WTF
You need to place it across multiple lines, like coding. If it’s all one line it just interprets it as text.
TESTING Spoiler
test test test
deleted by creator
Test: || spoiler ||
Edit: dang, didn’t work.
Test: ::: spoiled? :::
Nope.
deleted by creator








